나만의 시작 화면 만들기
구글, 네이버, 다음 같은 검색/포털 사이트를 웹브라우저 홈페이지로 시작하시나요? 그러면 포털 사이트들의 헤드라인에 낚여(?) 파닥파닥 하염없이 웹서핑을 해 보신 적 있으시죠? 요즘 웹브라우저들이 워낙 빨라 체감하기 힘들긴 하지만, 페이지 뜨는 데도 시간 걸리구요.
나만의 시작 화면을 만들어 보는 건 어떨까요? 흰 색은 배경, 검은 것은 글씨, 파랑은 링크. 아주 심플하게 나만의 시작화면을 만들어 봅니다. 즐겨찾기만큼 간단하게, 그렇지만 포탈 사이트보다는 덜 번잡스럽게 웹서핑을 시작할 수 있습니다.
템플릿
이 링크를 열어 템플릿 파일을 다운로드 받으세요.
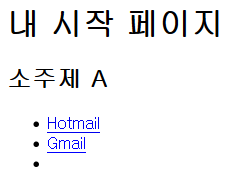
템플릿 그대로를 열어 웹브라우저로 보면 다음과 같습니다. HTML 코딩을 모르시는 분들도 쉽게 따라할 수 있을 정도로 엄청 심플합니다.
 그럼 텍스트 편집기로 템플릿 파일을 열어 다음과 같은 HTML 코드를 확인하세요
그럼 텍스트 편집기로 템플릿 파일을 열어 다음과 같은 HTML 코드를 확인하세요
<h2>소주제 A</h2> <ul> <li><a target="_blank" href="http://www.hotmail.com/">Hotmail</a></li> <li><a target="_blank" href="http://www.gmail.com/">Gmail</a></li> <li><a target="_blank" href=""></a></li> </ul>
위 코드를 복사, 수정하여 나만의 링크로 만들면 됩니다.
나만의 링크로 채우기
HTML 태그는 열고 닫는 태그 두 가지로 되어 있습니다. 여는 태그는 '<'로 시작해 '>'로 끝나고, 닫는 태그는 여는 태그와 동일한데 '</'로 시작하는 것이 다릅니다. 그리고 위 템플릿에 사용된 태그의 의미는 다음과 같습니다
- h1, h2: 헤드라인입니다. 숫자가 커지면 글씨 크기가 작아집니다.
- ul, li: ul은 'unordered list'이고 li는 리스트의 아이템 하나를 의미합니다.
- a: 웹 페이지의 하이퍼링크를 담당합니다.
즉 하나의 주제는 하나의 ul 태그를 가지고, ul 태그 아래에 여러 li 태그가 나열됩니다. 그리고 li 태그는 하나의 a 태그를 가집니다. a 태그는 링크하고 싶은 곳의 텍스트를 가지고 있습니다. 그러므로 전체 문서의 태그 구조를 보면 다음과 같습니다.
- html
- head
- title
- meta
- style
- body
- h1
- h2
- ul
- li
- a
- text
h1은 이 웹페이지 전체의 주제를 담당하므로 태그 사이의 텍스트만 수정하고, 더 이상 숫자를 늘일 필요가 없습니다. h2는 각 페이지들의 성격을 묶어 집합화하는 의미를 주기 위해 삽입했습니다. 그러므로 하나의 카테고리를 하나 추가하기 위해서는 이 <h2> 태그부터 한 카테고리의 마지막인 </ul> 태그까지 복사해 붙이면 됩니다.
a 태그는 예제 두 줄과 항목이 없는 한 줄을 추가했습니다. 예제를 보시면 어떻게 하이퍼링크를 걸어야 할지 감이 잡히실 겁니다.
처음엔 항목을 하나하나 코딩해 넣어야 하는 것이 조금 불편할 수 있습니다. 그렇지만 이렇게 한땀한땀 만든 웹페이지는 매우 단순하고, 내가 필요한 것만 깔끔하게 나열되어 있어 정신사납지 않습니다.
한 가지 더 팁을 드리자면, 한 줄을 강제 개행하는 태그는 <br> 입니다. 이것은 닫는 태그 없이 써도 됩니다. 적절히 만들어진 페이지는 'index.html'로 저장합니다.
어디서나 사용하기
이렇게 만들어진 나만의 웹페이지를 어디서나, 어느 PC에서나 사용할 수 있으면 좋겠습니다. 그러면 하드디스크 어느 한 곳에만 저장하면 안 되죠. 이럴 때 드롭박스를 이용합니다.
드롭박스에 보시면 기본으로 'Public'이라는 폴더가 있을 것입니다.
 이 곳에 index.html 파일을 올려둡니다.
이 곳에 index.html 파일을 올려둡니다.
 그리고 이 index.html 파일의 공유 URL을 알아냅니다. 그냥 파일 목록에 오른쪽 마우스를 클릭해서 '공개 링크 복사' 항목을 선택하면 됩니다. 이제 이 URL을 웹브라우저의 시작 페이지로 사용하세요. 드롭박스에 공유되는 웹 문서이므로 어디든지 접속 가능합니다.
그리고 이 index.html 파일의 공유 URL을 알아냅니다. 그냥 파일 목록에 오른쪽 마우스를 클릭해서 '공개 링크 복사' 항목을 선택하면 됩니다. 이제 이 URL을 웹브라우저의 시작 페이지로 사용하세요. 드롭박스에 공유되는 웹 문서이므로 어디든지 접속 가능합니다.
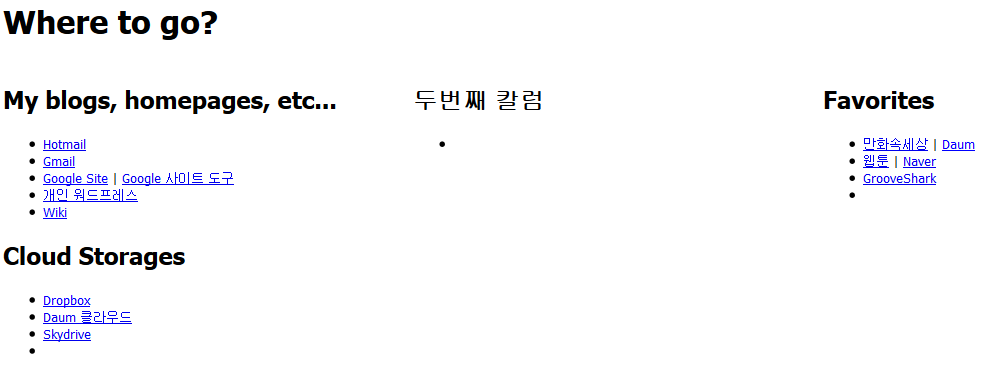
저는 북마크를 동기화하는 서비스를 추가로 사용하고, 북마크에 이렇게 만든 index.html도 링크해 두었습니다. 이렇게 하니 힘들게 주소를 외우지 않아도 언제다 북마크만 동기화되면 시작 페이지를 손쉽게 불러올 수 있더군요. 참고로 저는 기본 형태에 조금만 더 멋을 부려 3단 칼럼으로 만들었습니다. 처음 하시는 분들을 배려하여 이렇게까지는 하지 않았지만, HTML 코딩을 하실 수 있는 분이시라면 아주 손쉽게 만들 수 있으리라 생각합니다. 일단 제가 사용하는 3단 스타일의 템플릿도 첨부하였습니다. 원하시는대로 수정하셔서 사용하시면 됩니다.